It’s important to keep your website fresh and relevant, so we love it when clients take the initiative to add and edit content. When adding images, following 3 simple practices will ensure you maintain good site speed and maximum visibility with Google and other search engines. Let’s get started on learning the basics:
- File Sizes & Dimensions
- File Naming
- Image Alt Titles
File sizes & dimensions
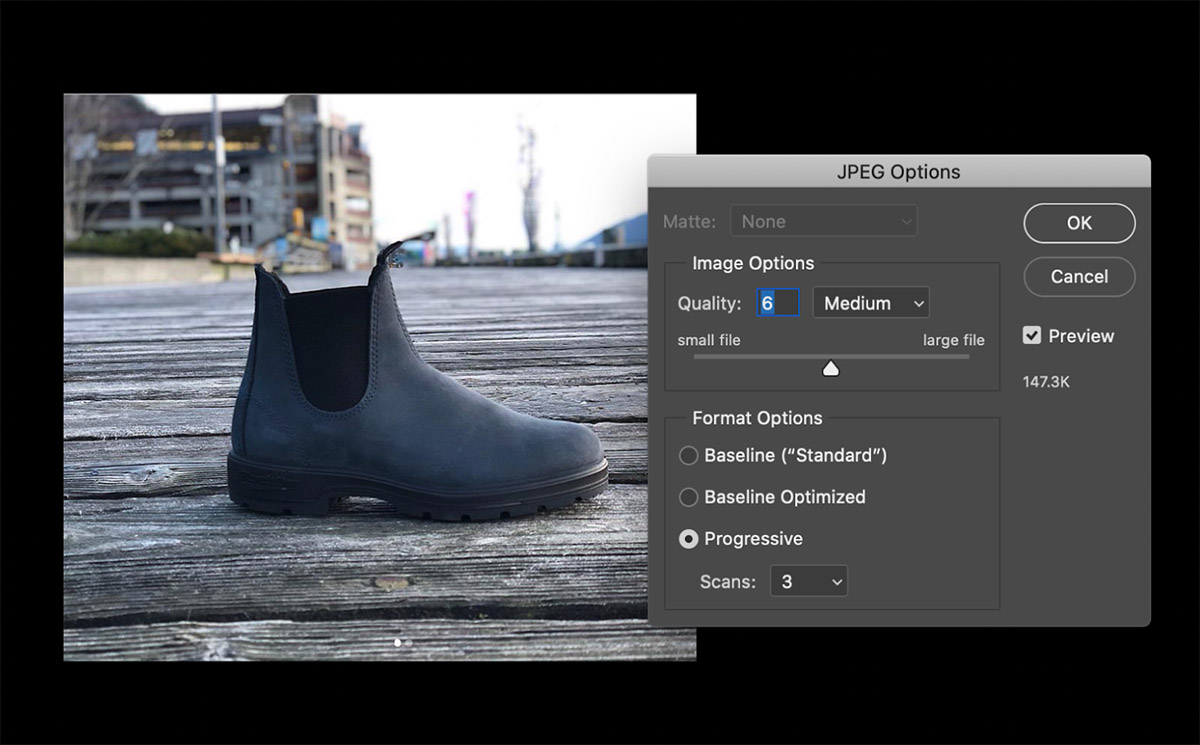
File Sizes
Large files can really slow a website down. This makes for a poor user experience and also hurts your Google site ranking. A good rule of thumb is no larger than 350kb for large header images and no bigger than 250kb for a typical product image.
Dimensions
The typical desktop is 2100 pixels x 900 pixels and a typical phone width is 644 pixels x 1342 pixels. With these dimensions in mind, a typical full width header to be displayed on a desktop should be 2100 pixels wide and as tall as you need depending on whether it’s going to be full screen or simply full width. By the same logic, a half page image should be sized at 1050 pixels wide.

File Naming
Properly naming image files is essential. This practice allows Google to understand what the images are. In general, keep the names logical, short and descriptive. Order words starting with the product brand, product type and then a descriptor.
- Choose logical titles names
- Keep names under 25 characters
- Never use special characters like *&^%$
- Use lowercase text
- Separate words with hyphens
For example, an okay name could be: boot-black.jpg
But a much better name would be: blundstone-boot-black.jpg
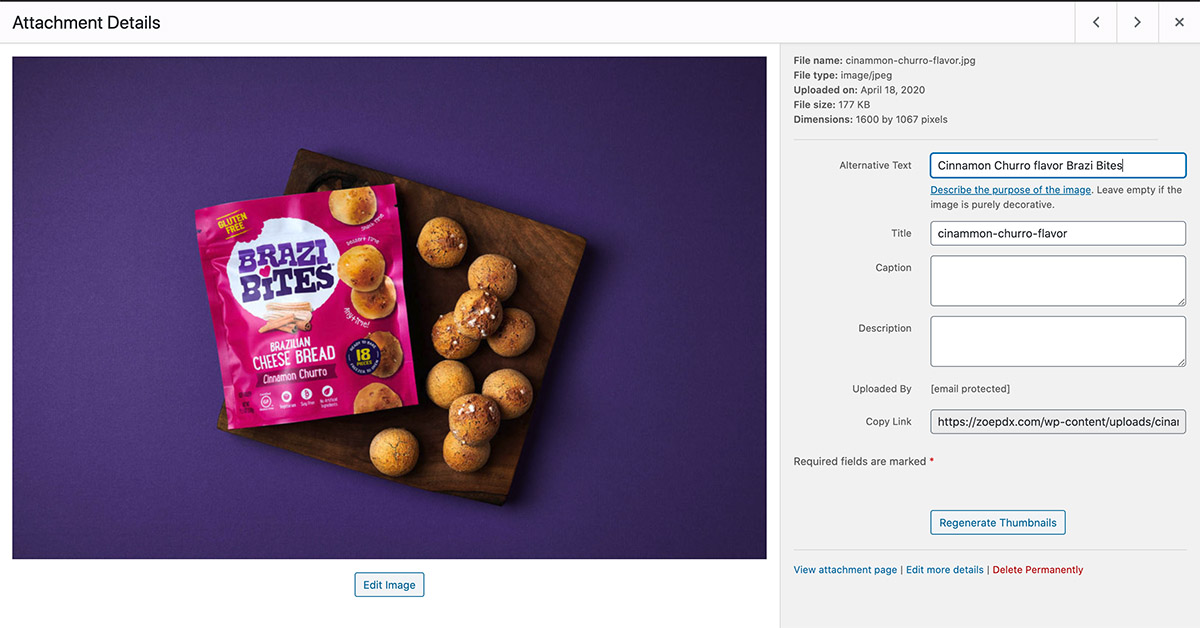
Image Alt Titles
Alt text is copy that appears in place of an image on a webpage if the image fails to load. This text helps screen-reading tools describe images to visually impaired readers and allows search engines to better crawl and rank your website. You will add this text after uploading an image, through the exact process varies slightly from platform to platform. Below are examples from Shopify and WordPress.
- Describe the image, and be specific.
- Keep your alt text fewer than 125 characters.
- Use your keywords, but sparingly.
For example, an okay title could be: alt=”Nice boot that’s waterproof”
A better title would be: alt=”Blundstone waterproof black boot”

Still have questions?
We’d be more than happy to talk with you about preparing images for your website, or most anything else related to developing your awesome brand. Contact Us